2014年9月26日 WordPress
Lightbox Plus Colorbox
拡大画像などをモーダル・ウィンドウで表示するLightboxの機能をこのブログに追加しました。
機能を実装するためのWordPress用プラグインはいろいろあるようですが、採用したのは「Lightbox Plus Colorbox for WordPress」。
色々なデザインのウィンドウが選べたり、英語版しかありませんが、通常の使用ではそんなに難しい設定もないようなので、これをインストールしました。
インストール方法は通常の他のプラグインと同じ。
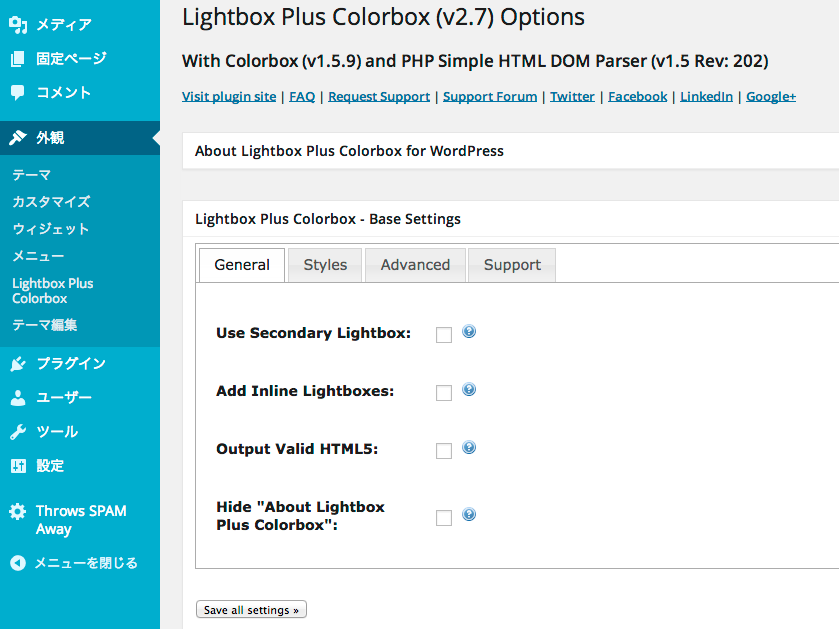
インストール後に有効化したら、左メニューの「外観」に「Lightbox Plus Colorbox」のメニューができているので、これをクリックします。
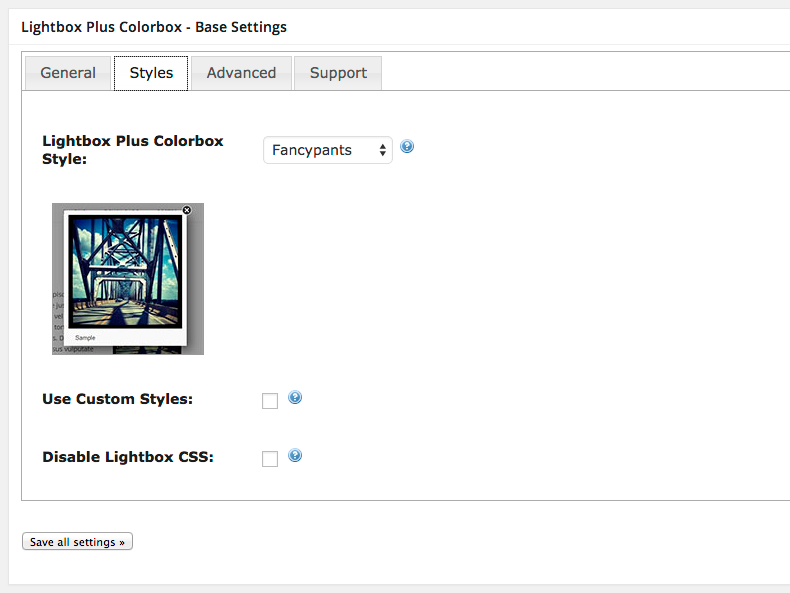
まず、「Base Settings」の「Styles」タブをクリック。
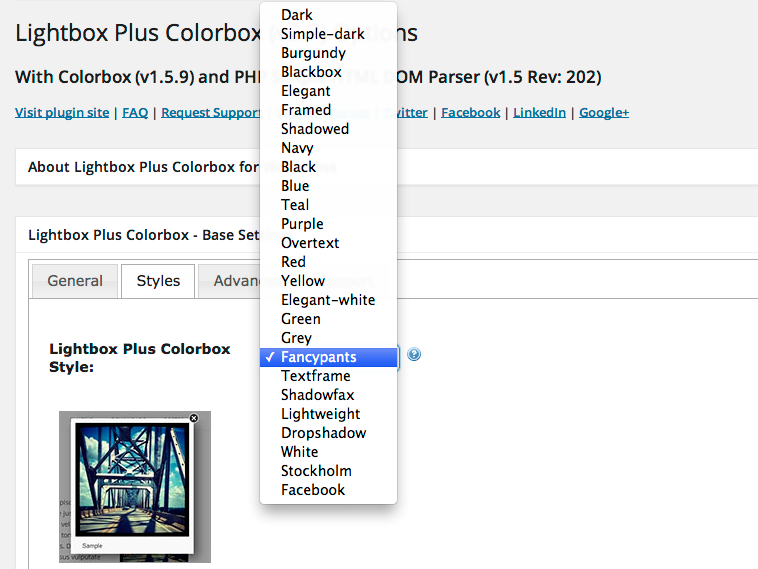
ここでウィンドのデザインと表示の仕方を選びます。26種類の中から選べます。ちなみに、このブログは「Fancypants」を使用しています。
デザインを選んだら、下の「Save all settings」ボタンをクリックして設定を保存します。
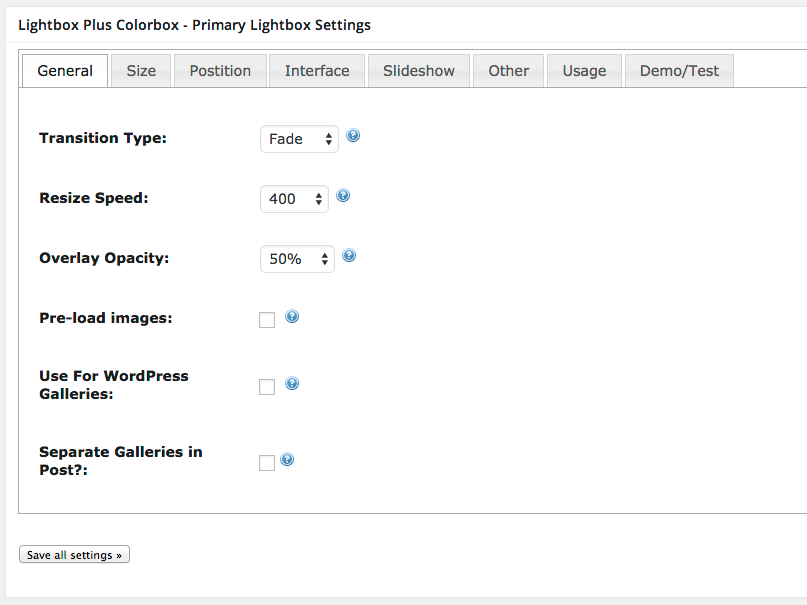
次に「Primary Lightbox Settings」の「General」タブをクリック。
「Transition Type」はウィンドウの現れ方を設定します。
「Elastic」は左上から中央へ拡大しながら移動します。「Fade」は中央でフェードインします。「None」は中央にいきなり現れます。
「Resize Speed」は現れるスピード。数字が大きいほど遅くなります。
「Overlay Opacity」はウィンドウ以外のバック色の透過率。黒い背景に50%で設定すると、半透明なグレーにバックが透けて見えます。
ここでの設定はとりあえずこれだけでOK。
設定したら下の「Save all settings」ボタンをクリックします。
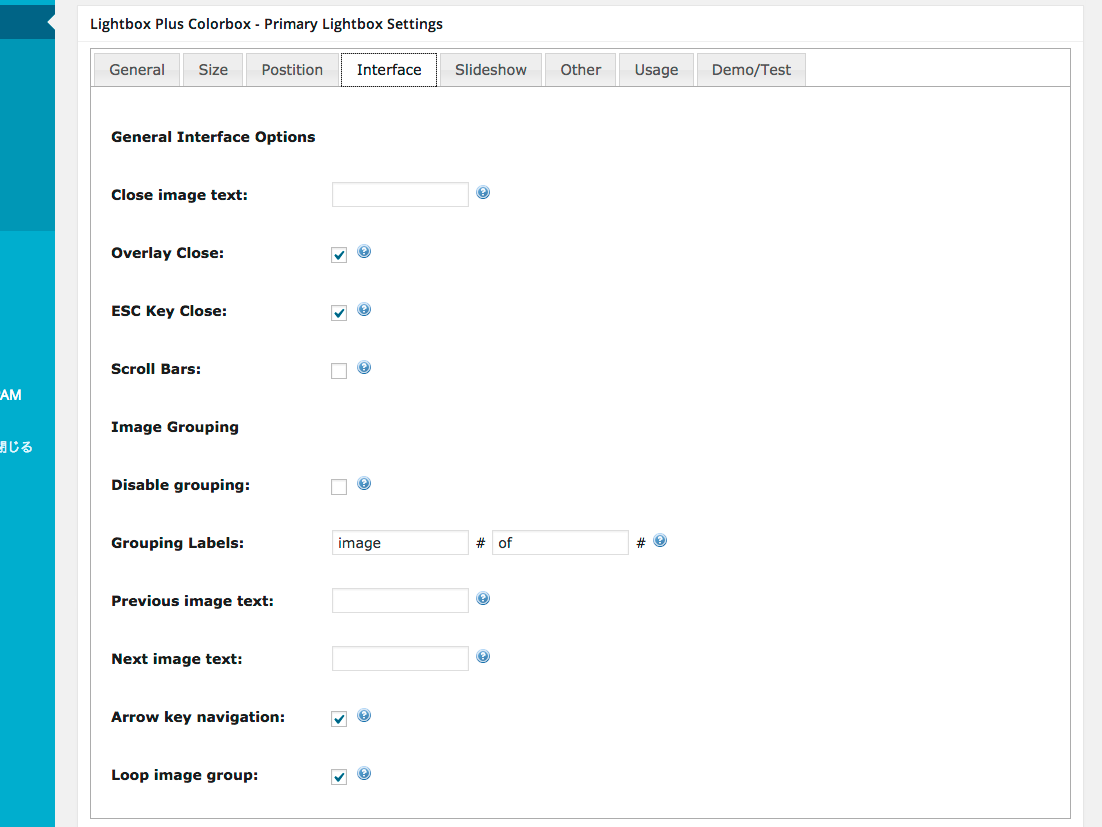
今度は「Interface」タブをクリック。
「Close image text」はクローズボタンのあるデザインに、表示する文字列を設定します。
「Overlay Close」は背景をクリックするとウィンドウを閉じられます。
「ESC Key Close」はキーボードのエスケープキーを押すとウィンドウを閉じます。
「Disable grouping」にチェックを入れると、その下の項目が消え、エントリーに複数の写真があっても、単独のウィンドウとして動作するようになります。
「Grouping Labels」は「[image]#[of]#」と入力すると「image 1 of 5」と表示します。
ここが空欄だと「1 5」のように表示されます。この数字を消す方法はなさそうです。
「Arrow key navigation」はチェックが入っていると、前後の写真の移動をキーボードの左右の矢印キーで可能になります。
「Loop image group」はチェックを入れると、1→2→3→1→・・・とループします。
とりあえず以上の設定を行えば使用可能になります。
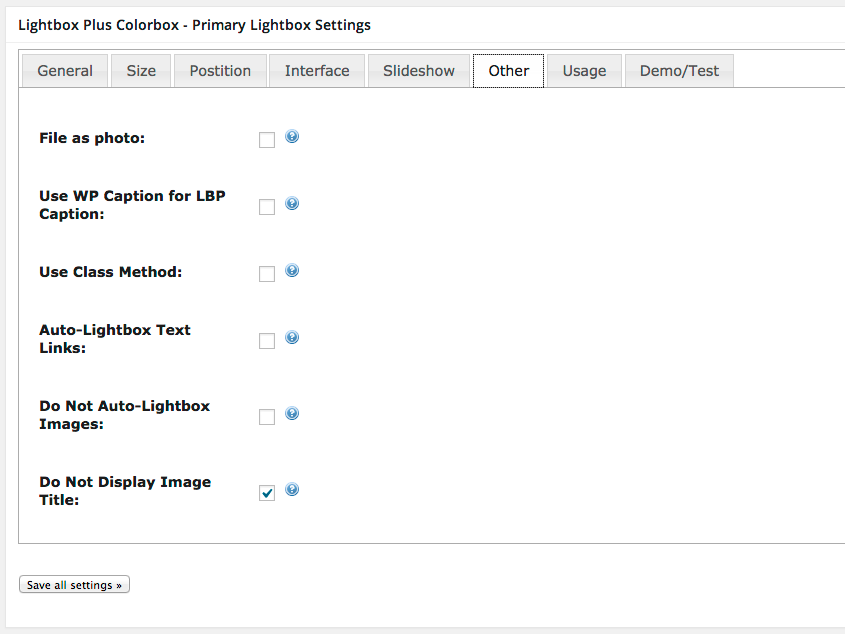
「Other」タブの「Do not Dispaley Image Title」はチェックを入れると、画像のtitleタグの文字列を表示させません。
チェックがない場合はtitleタグの文字列を表示します。画像にtitleタグの文字列を設定していない場合は、WordPressは自動的にエントリーの題名をセットするため、それを表示するようになります。
Lightbox Plus Colorboxが動かない場合
- jQueryのバージョンが古いか、そもそもjQueryを読み込んでいない。
テンプレートに最新版のjQueryを読み込むように記述します。
- テンプレートに「wp_head」「wp_footer」タグが記述されていない。
</head>タグの直前に<?php wp_head(); ?>を、</body>タグの直前に<?php wp_footer(); ?>を記述します。片方だけではLightbox Plus Colorboxは動かないようです。
実は我がブログは最初動かなかったのですが、上記の2点のチェックで動作しました。実際は「wp_head」「wp_footer」タグの記述だけで動作するようになりました。
その他の情報は開発元のFAQを読むと、何かヒントがあるかも。
<2015年1月3日追記>
画像をクリックするとウィンドウが開くのは良いのですが、バックの元画面の位置が上下にズレるのがすごく気になっていました。
設定はないかと試してみたら、「Primary Lightbox Settings」の「Position」タブ中の「Fixed」をチェックすると、元画面が固定されることがわかりました。
デフォルトはチェックがありません。同じように気になっていたらぜひお試しを。