2014年12月26日 ももクロ
「一粒の笑顔で…/Chai Maxx ZERO」
「ももいろクリスマス2014 さいたまスーパーアリーナ大会 ~Shining Snow Story~」のライブビューイング会場で記念シングルCD「一粒の笑顔で…/Chai Maxx ZERO」をゲットしてきました。
会場へ行けなかった人はキングレコードのe-shopで購入できます。2015年1月15日(木)正午までの期間限定なので注意。
去年はラッセンの微妙なジャケットでしたが、今回はクリスマス感あふれるビジュアル。メンバーも可愛らしく写っていて良いなぁ。
「一粒の笑顔で…」は小坂明子さんが作詞・作曲、編曲は小坂さんと渡部チェルさん。歌詞カードには編曲に渡部チェルさんのクレジットがありません。
ご本人がTwitterで心配されていたことが現実となりました。切ない。一応、ももクロの公式ホームページのリリース記事にはお名前が入っていたけど。
ライブの初見ではあまりよくわからなかったが、台詞とか入っていてミュージカルっぽくて可愛い。
「Chai Maxx ZERO」は「Chai Maxx」と同じ只野菜摘さん作詞、横井克さん作曲・編曲。comicoのTVCMソングになっています。「Chai Maxx」をイメージするとだいぶ違う。
カップリングの「KONOYUBi TOMALe」はなんと所ジョージさん作詞・作曲。世田谷ベースを訪れたももクロちゃんが帰った直後、2〜3分で作ったとか。編曲はTeddyLoidさん。
テレビ朝日「ももクロChan」のオープニング曲になるようです。
名古屋へ来たついでに行った「館長庵野秀明 特撮博物館」へ行く前、さらについでに「Apple Store 名古屋栄」へ寄りました。目的はカミさんのiPhone 4sの修理依頼。
音が割れるようになっていた症状がさらに悪化し、ついにウンともスンとも言わなくなりました。
こうなってしまうと、着信音も鳴らないので着信がわからず電話に出られません。困った。
Apple Storeへ修理依頼する場合、「Genius Bar」に事前予約をします。そうすると無駄な時間を費やさないで済みます。クリニックの予約と一緒です。
ところがAppleのホームページから予約しようとすると予約フォームへたどり着けない。順にクリックしていくとAppleへの問い合わせになってしまいます。
これは意地悪でやっているとしか思えない。以前はもっと簡単にたどり着けたのに。プンプン!!
次の手段で電話を掛けたら、音声案内が始まります。関係ありそうな番号を押すと先客が1名待っていると告げられます。
こちらは携帯での有料電話なのに。いつ繋がるかわからない電話には付き合いきれません。
それで開店時間に直接店へ行くことにしました。
2階の「Genius Bar」へ行くと予約の列に並べと言われます。幸いまだ3名しか並んでいません。
それでもこの段階で1時間待ちです。修理不能だと本体の交換になる恐れがあるので、待ち時間の間にiCloudに必要データのバックアップをします。
店の中では「Apple Store」という無料Wi-Fiが使えるのでバックアップが可能です。
結局はスピーカーの交換修理のために本体を預けることになり、「館長庵野秀明 特撮博物館」を見終わった後に回収し、5千なにがしかの修理代で済みました。
ソフトバンクの「安心パック」を契約しているので、後から修理代の85%は戻ってきます。
「Genius Bar」の予約について苦情を述べたら、無料アプリ「Apple Store」で予約すると便利だそうです。今度機会があれば使ってみよう。
2014年12月26日 ぶらり
館長庵野秀明 特撮博物館
名古屋市科学館で「館長庵野秀明 特撮博物館 ミニチュアで見る昭和平成の技」が、11月1日から2015年1月12日まで開催されていたので、名古屋へ来たついでに行ってきました。
科学館の前庭で出迎えてくれる「H-IIBロケット」。
自分はこの催し物を知らなかったのですが、カミさんはテレビで知っていて、ももクリのついでがなくても来るつもりだったらしい。
館内は撮影や録音を禁止されていますが、最後の東京を再現したミニチュア都市コーナーだけは撮影OKエリアになっています。
「メカゴジラ」や「海底軍艦」、「マイティジャック」、「ウルトラマン」の展示もありましたが、紙の資料的なモノはいまいち興味を引かれません。
やっぱりメインはこの博物館で初公開された、スタジオジブリ最新特撮短編映画「巨神兵東京に現わる」。「風の谷のナウシカ」で登場する「火の7日間」を描いた9分3秒の映画です。
CGは一切使わないという制約の下、ミニチュアや特撮技術を総動員して作られています。アニメーションではない動きがよりリアリティーを感じさせてくれます。
セットのあちこちに「チュウキョーくん」や名古屋市科学館のマスコットキャラクター「アサラ」がいたりして。
同時上映のメイキングムービーと別バージョンのメイキングビデオが展示スペースにもあり、種明かしが興味深い。
あんなところも実写じゃないんだとか、メイキングを見てからもう一度本編を観ると2度美味しい。
頭上にはジェット旅客機も。
ウルトラマンの変身シーンに出てきたやつかな?
このセットは科学館の玄関脇に展示されているから誰でも怪獣気分?を味わえます。
12月24日(水)、ももいろクローバーZのライブ「ももいろクリスマス2014 さいたまスーパーアリーナ大会 ~Shining Snow Story~」のライブビューイングに参戦してきました。
参戦地は名古屋の笹島にある「109シネマズ名古屋」。いつもは激戦区を避けていたのですが、思い切って「ミッドランドスクエア」を第1希望、「109」を第2希望に応募したら当たりました。
FC枠でチケットを確保した後にもう一人の娘が行きたいと言い出して、プレオーダー枠で別にチケットを確保するというバタバタもありました。
別でチケットをとると、席が一人だけ離れるのはかわいそうだと、急遽カミさんにも参戦してもらい、4人で行くことになりました。
FC枠とプレオーダー枠は発券日が違っていて、発券したらFC枠はシアター5、プレオーダー枠はシアター6と部屋が別々になってしまいました。
で、ノリの近い者同士の相席が良いだろうと、自分と下の娘、カミさんと上の娘のコンビで別れることにしました。
先月まで椎間板ヘルニアで手術すると言っていたのに、その後の信じられない程の著しい回復。そして、後方席に積極的に大きなコールを入れてくれるモノノフさんがいてくれたお陰で、いつもと同様にライブを楽しむことができました。
でも、さすがに耳のなじみのない2つの新曲では、誰もコールを入れることができず、自分もただ耳を傾けるだけ。
ライブ映像は顔のアップやバストショットが多く、見たい(見るべき)ダンスの振りが見られないのが辛い。ももクロを熟知しているスイッチャーさんをぜひ用意して欲しい。
ももクリではいつも記念シングルCDが発売されます。今まではライブ会場とキングレコードの通販でしか購入できなかったのですが、今回はライブビューイング会場でも販売されました。
自分は事前情報を得ていたので、ライブが始まる前にパンフレットと一緒にCDをさっさと購入しました。知らない人が多かったのか、ライブ終了後に物販購入の列ができていたのが珍しかったです。
ライブ会場からの帰り道、ミッドランドスクエアの窓にクリスマスツリーが灯っていました。
笹島交差点南東角の名古屋三井ビルディング新館の玄関前にはツリーのイルミネーションが飾られ、名古屋駅までの道すがらクリスマスイブの夜を堪能しました。
あと、カミさんも途中で拒否反応を起こさず、最後まで付き合うことができたようです。よかった。
2014年12月23日 カメラ
自撮り棒・第2弾 Selfie KIT-S3
インプレスの「AV Watch」で、上海問屋で自撮り棒を扱い始めたという記事が掲載され、興味を刺激されたので早速注文してみました。
上海問屋の商品ページでは「【iPhone6/6Plus iPad Air 対応】 Bluetoothリモコン・マルチホルダー付属 セルフィースティック 5点セット 自撮り棒 (長さ25cm~75cm) 」と紹介されています。
届いたパッケージには英字と一緒にハングル文字が表示されていたから、てっきり韓国製かと思ったら「Made in Chaina」と表記され、「AtoB Co.,Ltd.」という香港にある会社の製品のようです。
この商品の特徴というか興味を持ったのは、自撮り棒(最近はセルフィースティックと呼ぶらしい)の他に、iPhoneなどを三脚にマウントするホルダーやBluetoothリモコンが付属すること。
Bluetoothリモコンを自撮り棒にセットできるホルダーと雲台部連結用の長めのネジがついて5点セットということのようです。
そして、これだけのセットが税込み1,999円(送料別)なのが購入を後押ししました。
パッケージの中身。上から自撮り棒、Bluetoothリモコン、スマホ用ホルダー。プラケースの外にあるのが、上からリモコンホルダー、長めのネジ、それにリモコンの取扱説明書。
取扱説明書などすべて英語表記で、日本語の説明書などは付属しません。
自撮り棒の長さは、雲台からグリップの端までの最短状態で約250mm。
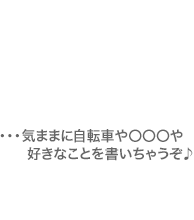
ちなみに写真上はSP GADGETSの「P.O.V. POLE 36」。
伸縮は4段式で、一番伸ばした状態の長さは約750mm。
ポールの太さは1段目が約20mm、4段目が約10.5mm。「P.O.V. POLE 36」は1段目が約20mm、3段目が約14.5mm。
伸縮方式は「P.O.V. POLE 36」とまったく同じで、カメラ部を持ってポールをひねって伸ばし、反対方向へひねってロックさせます。4段あるせいか伸縮は若干スムーズさに欠けます。
長めのネジに換えた状態の重量は107g。結構軽いです。
「P.O.V. POLE 36」の重量はオプションの三脚アダプター込みで184g。
自撮り棒のグリップはウレタンスポンジ。手触りなど持った感じはソフトで良いが、ちょっと頼りなげ。一番最初にグリップが痛みそう。ストラップも最初から付けられています。
グリップエンドには三脚ネジ穴が付いています。ただし樹脂にネジが切られているので、耐久性はあまりなさそう。過信は禁物です。
三脚ネジ穴を使ってしっかりとした三脚に立ててみました。100均の三脚でも立ててみましたが、風が吹いたら倒れそうなくらい不安定でした。
スマホ用ホルダーやコンデジは雲台のネジで締め付けます。ツマミが小さいので締めにくい。
雲台は連結ネジを中心に約180度回転します。最大2kgまでの耐荷重ですが、連結ネジを強く締め付けても力を加えると簡単に雲台は動きます。重いカメラだと支えられそうもありません。
コンデジを取り付けるとこんな感じ。
雲台連結用のネジは付属の長めのネジに付け替えてあります。
長めのネジはコンデジ用ということですが、最初に付いているネジより掴める場所が多く、ずっと力が入れやすい。最初からこれ1本だけで良い。
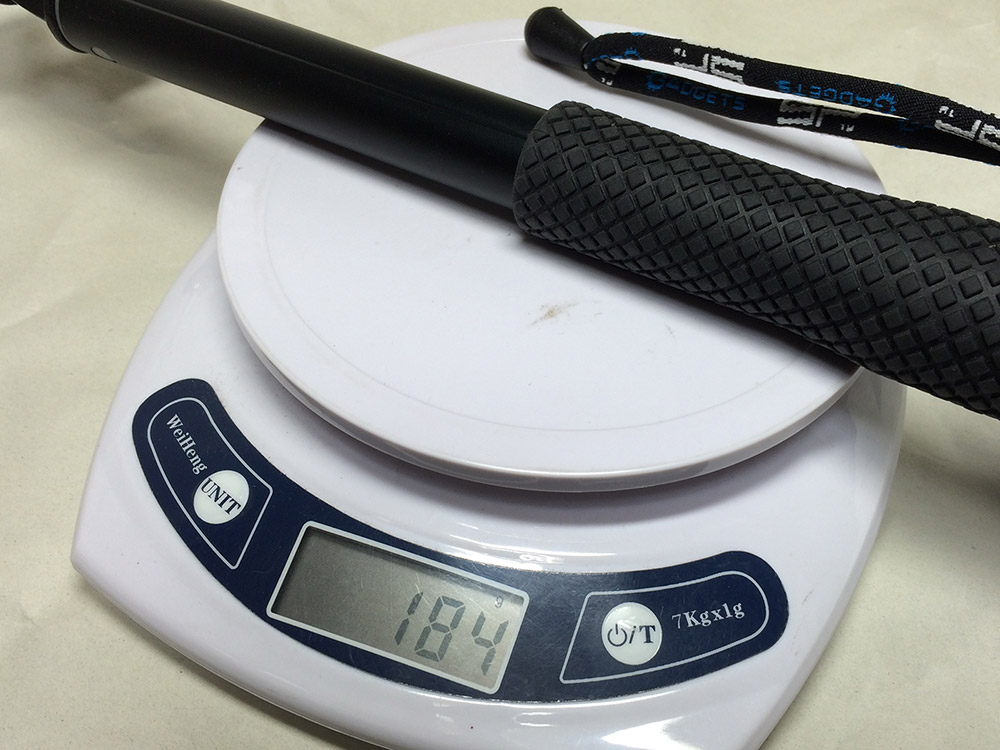
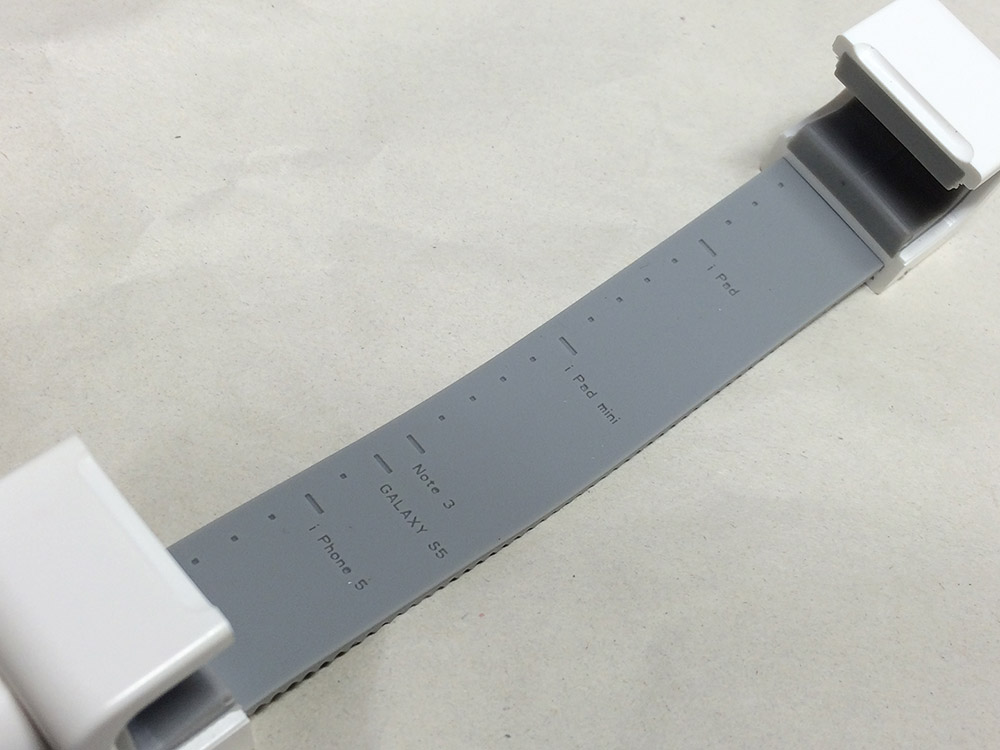
スマホ用ホルダーはゴムの伸縮力でスマホをホールドします。今までに見たことがない方式です。
対向する一方の可動ホルダーをゴムベルト上で移動させ、幅の狭いスマホからiPadなどのタブレットまで対応します。
上海問屋の商品ページには「幅20cm〜120cmまで対応」と記載されていますが、これは多分ジョークだろう。ゴムベルトにはそんな長さはありません。
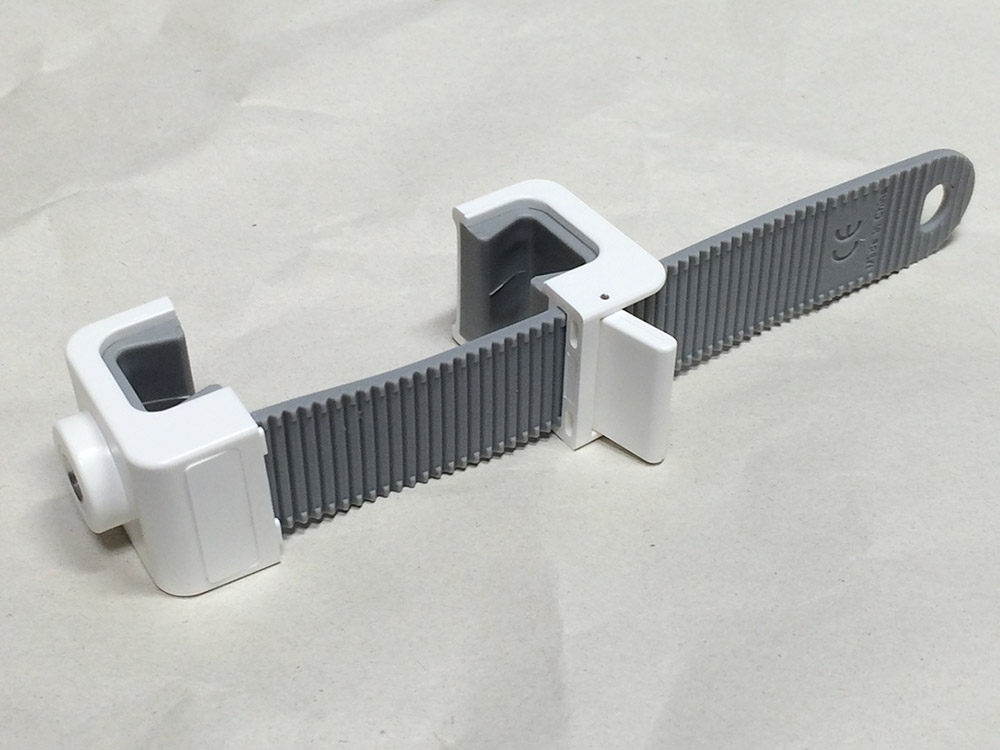
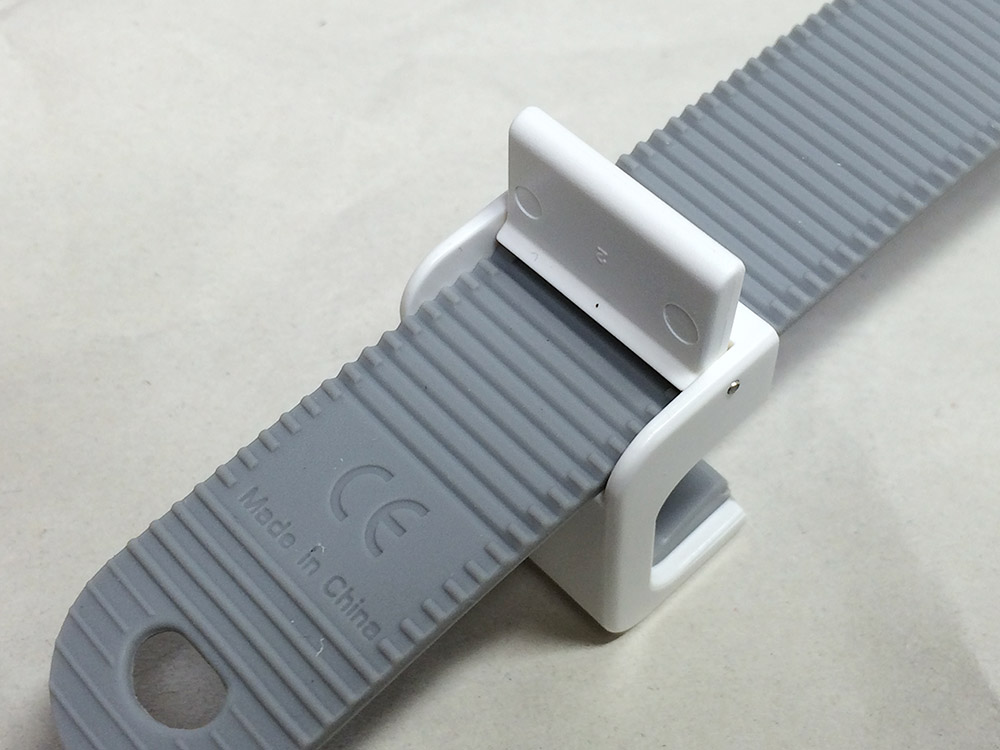
可動ホルダーは爪を起こして移動させ、この爪をゴムベルトの溝に引っ掛けて固定します。
ゴムベルトの裏側には「iPhone 5」や「iPad」などの目印が刻印されています。
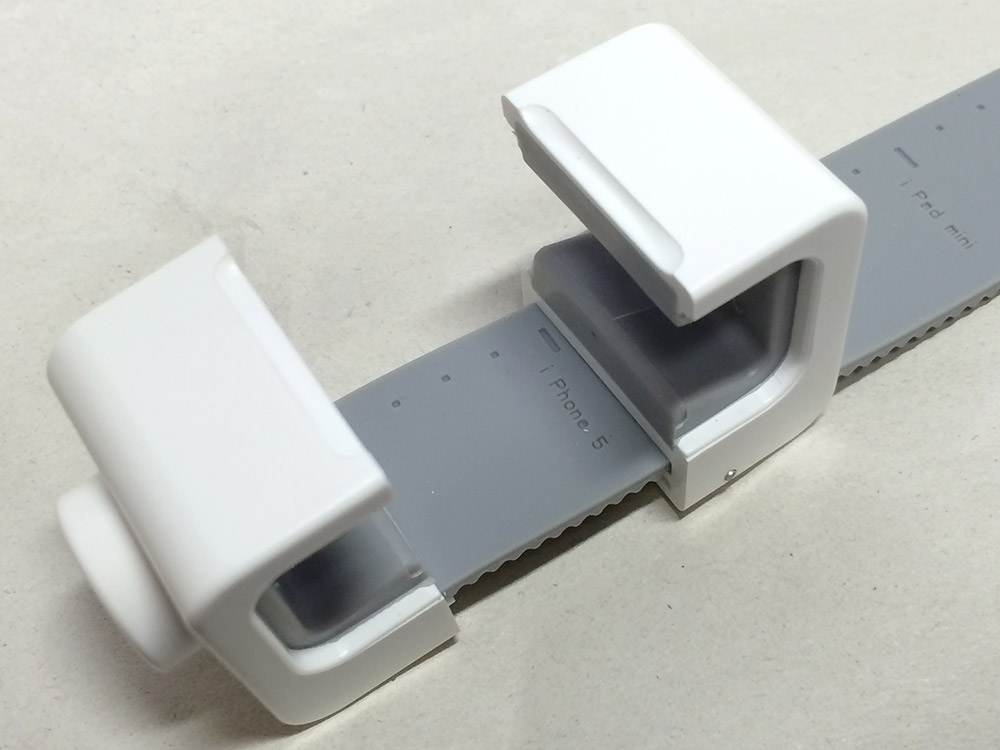
iPhone 5をホールドする場合は、写真の位置で可動ホルダーを固定します。
iPhone 5にホルダーを取り付け、自撮り棒に付けるとこんな感じになります。
反対側から見てみました。
ホルダーがスマホに対して斜めになって取り付く関係で、自撮り棒に対してスマホを傾ける角度に制約があります。向けたい方向に向けられないもどかしさがあります。
ゴムベルトの伸縮力だけでスマホなどを固定していますから、スマホ程度の重量はよいが、タブレットなどのサイズや重量のモノは不安です。
Bluetoothリモコンは、側面のスライドスイッチで電源をON/OFF。上の大きなボタンはiOS用のシャッターボタンで、下はAndroid用。
iOS用シャッターボタンの上の○はLEDランプ。電源をONにした時やペアリングの際に青く点灯、または点滅します。
CR2032ボタン電池1個が必要。製品には付属しません。+側を上にしてセットします。
電池が入っていないと電池ケースのフタはすぐ外れてしまい心許ないが、電池をセットすると下からのバネの力で押しつけられ、フタは外れにくくなります。
Bluetoothのペアリング方法は取説に記載してありますが、英語でよくわからない。しかし、わからないままやってもちゃんとペアリングできました。
まず、リモコンの電源スイッチを入れます。シャッターボタンの上のLEDランプが点滅します。
iPhoneの設定でBluetoothをONにします。「AB Shutter 3」が表示され、これをタップすると「接続されました」と表示が変わり、ペアリングが完了します。
iPhoneの場合は標準カメラアプリで動作します。他に試していませんが、無料の「Camera360」アプリで使用できるようです。ちなみにAndroid版もあるとアナウンスされています。
Bluetoothのスペックは通信距離最大約10m。屋外で実験したら、上の写真の通り見通し約27mの距離からシャッターを切ることができました。
リモコンはシャッターボタンの機能だけで、ズームとかにも対応してくれると完璧なのですが。
なお、iPhoneのバーストモード(連続撮影)にも対応しています。シャッターボタンを押し続けている間撮影を続けます。
リモコンホルダーはゴム製で、1段目のポールに取り付けられます。柔らかいゴムなのである程度の太さの径にまで対応可能です。
しかし、その柔らかさが逆にマイナスになって、リモコンが外れやすい。
自撮り棒を使っていないときはリモコンをホルダーから外してポケットなどに仕舞っておくべきです。付けっぱなしにしておくと、知らないうちに紛失してしまうかも。
自撮り棒はポール自体はしっかりしてそうですが、雲台とか細部は華奢な造り。
値段が値段なので多くは望めませんが、丁寧に使えばそれなりに楽しめそうです。他所から出ているアンテナみたいなものよりはずっとマシではないかなぁ。
スマホホルダーやBluetoothリモコンは別々に使え、いろいろなケースで応用できるから、使いでのあるセットだと思います。