中日新聞ではももいろクローバーZの記事をあまり見たことがありません。記事になったのは、百田夏菜子ちゃんが浜松市の「やらまいか大使」の委嘱発表と委嘱式のときとくらいか。
ももいろクローバーZ主演の映画「幕が上がる」の公開を明日に控え、久し振りにももクロちゃんの記事が、昨日の夕刊と今朝の朝刊に掲載されました。
こちらは2015年2月26日付夕刊の記事。
「今週の注目」コラムにピックアップされ別格扱い。ありがたいことです。
こちらは2015年2月27日付朝刊の記事。
昨日イオンシネマ富士宮で開催された舞台挨拶と岳南電車の記念列車と記念切符の記事。
映画は、山田洋次監督や大林宣彦監督にも褒めていただいたり、玄人からの評価は高いようですが商業映画である以上、実際は観客動員数がその作品の評価になります。
ひとりでも多くの人に劇場に足を運んで貰えたらうれしい。なんたって、「第39回 日本アカデミー賞新人賞受賞 “希望” 作品」なので。
2015年2月25日 ももクロ
「桃神祭」ライブBD
今日2月25日は、昨年の夏に開催されたももいろクローバーZのライブ「ももクロ夏のバカ騒ぎ2014日産スタジアム大会~桃神祭~」のBlu-ray & DVDの発売日です。
12月からAmazonに予約していましたがフラゲはできず、今日手元に届きました。
自分はももクロちゃんにとってあまり良いお客とは言えません。いろんなCDやBD&DVD、グッズや書籍などを買ったりしない(できない)。
CDはCD Only版だけ買うようにしていますが、BDは「国立競技場」ライブしか持っていません。
しかし、「桃神祭」はLV参戦したときからBDを買うことを決めていました。
自分は悪天候のため一部の演出をカットした2日目をスクリーン越しでしか見られませんでしたが、それでも充分面白さが伝わりました。それで、どうしても完全版の1日目を見たかったのです。
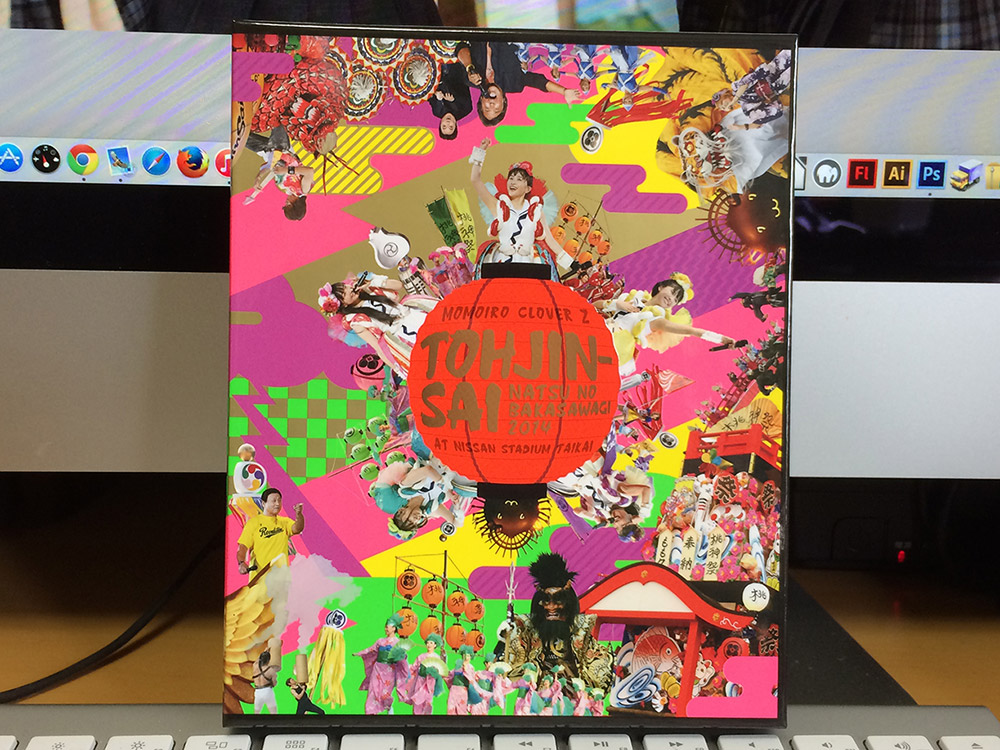
購入したのは1日目と2日目が収録された初回限定版のBD Box。他に初回限定版DVD Boxと1日目、2日目単独のBDとDVDが販売されています。
ももクロちゃんの映像作品のパッケージデザインはいつも賑やかです。
こちらはカバーボックスの裏面。
左から写真集ブックレット、ディスクケース、カバーボックス。
ディスクケースの各面ごとにメンバーがピックアップされています。こちらの面は百田夏菜子ちゃん。
反対面は玉井詩織ちゃん。
一つ開けると、高城れにちゃんと佐々木彩夏ちゃん。
さらにもう一つ開けると有安杏果ちゃんが出てきます。
全部開くとディスクが4枚出てきます。ゴールドとシルバーに見えますが、黄土色とグレーの印刷。ゴールドな方が1日目で、シルバーな方が2日目。
DVD Box版は6枚組みでメンバーカラーとグレーで色分けされています。
「桃神祭」は各日6万人以上の観客、過去最大の出演者600名以上の踊り手が登場し、舞台セットに5億円掛けたと聞いています。ライブタイトルどおり「おまつり」と呼ぶに相応しいライブでした。
ライブの雰囲気がわかる告知動画と特報動画が共用できるので貼っておきます。
- 「ももクロ夏のバカ騒ぎ2014 日産スタジアム大会~桃神祭~」LIVE Blu-ray BOX【初回限定版】
- 「ももクロ夏のバカ騒ぎ2014 日産スタジアム大会~桃神祭~」LIVE DVD BOX【初回限定版】
- 「ももクロ夏のバカ騒ぎ2014 日産スタジアム大会~桃神祭~」Day1 LIVE Blu-ray【通常版】
- 「ももクロ夏のバカ騒ぎ2014 日産スタジアム大会~桃神祭~」Day2 LIVE Blu-ray【通常版】
- 「ももクロ夏のバカ騒ぎ2014 日産スタジアム大会~桃神祭~」 Day1 LIVE DVD【通常版】
- 「ももクロ夏のバカ騒ぎ2014 日産スタジアム大会~桃神祭~」 Day2 LIVE DVD【通常版】
メーターは表示しているのに計測しなくなりました。スピードは「0」のまま。走行距離もカウントしません。
たまに反応することもありました。とりあえずセンサーの電池を交換してみましたが、状況に変化はありませんでした。
他にやる術もないので、メーターの電池を新品に取り替えました。そしたら復活しました。
メーター表示が薄くなるとかならわかりやすいのに、電池交換の判断がわかりにくい。
CC-VT210Wは、電池を抜くとすべての記憶をなくします。もちろん今まで走った積算距離も何もかも。電池交換したらすべての設定を購入時と同じように設定しなおさなければなりません。
積算距離は再設定できませんから、またゼロからのスタート。軽くショック!
2015年2月23日 iPhone・iPad
iPhone 5対応 充電専用 Dock変換アダプタ
充電専用に特化したライトニングケーブルが、ダイソーから発売されていると報道されていました。
ダイソーに行くたびチェックしているのですが、店頭でお目に掛かったことが一度もありません。あったらぜひ1つ欲しいと思っているのですが、何故か縁がないのです。
先日「2LED自転車ライト 前用」を捕獲してきたときに、こんな製品を見つけてきました。
「iPhone 5対応 充電専用 Dock変換アダプタ」というものです。
要は、iPhone 4sまでのiPhoneや昔のiPodで使われていたDockケーブルを、iPhone 5以降のライトニングコネクタに対応させるアダプタです。
パッケージには「株式会社 E Core」とあるので、ダイソー製品ではありません。専売品でなければ他でも入手経路があるかも知れません。
ライトニングケーブルは特許使用料をAppleに払わなければならないため、安価に作ることが難しいらしいです。
特許の範囲に表裏リバーシブルであるという項目があり、この製品では片面で充電専用とすることで、特許を回避しています。
「UPSIDE」とプリントされた面側には端子がありません。充電専用で、データ通信や同期には使えません。
我が家には2005年頃に買ったiPod PhotoやiPone 4、iPhone 4sのDockコネクターケーブルが何本もあるので、充電だけでもこれはありかな、と思ったのです。
パッケージ記載の対応機種は、iPhone 5/5s/5c、iPod Touch 第5世代、iPod nano 第7世代、iPad 第4世代、iPad miniシリーズ、iPad Air 等ライトニング端子対応機種。
パッケージには「iOS(7.0.6)で動作確認済み。」と記載されています。自分のiOS 7.1.2のiPhone 5sでUSBハブから充電してみました。
iPhoneに挿入するときは「UPSIDE」面をディスプレイ側に向くようにします。逆面では反応なし。ちゃんと認識すると、無事100%まで充電できました。充電速度もいつもと変わりはないようです。
「iTunes」を起動しているときにiPhoneを接続すると、ライトニングケーブルで繋いでいた今までは、接続するたびに「OSをバージョンアップせよ」とうるさく警告されました。
このアダプタなら「iTunes」が反応しないので、鬱陶しさが軽減できたのが副産物でした。
2015年2月23日 サイコン&ライト
ダイソー・2LED自転車ライト 前用
過去に「ダイソー・サイクルライト2LED」の記事をエントリーしましたが、よりスタイリッシュになった新型が登場した、という情報があり早速ダイソーへ行って捕獲してきました。
自分が行った店には、乳白色・ブラック・レッドの3種類が陳列されていました。ひょっとしたらもっとカラーのバリエーションがあるかも知れません。
パッケージ台紙に色名が記載されていますが、2個ゲットした乳白色のうち1個は、なんとブラックの台紙。MADE IN CHINAなので書かれた文字が読めなかったのか。結構いい加減なパッケージです。
商品名にわざわざ「前用」と入っています。間違えて買う人がいるのか、それとも後用もあるのだろうか?同じデザインで前用・後用が用意されているライトは多いので、後用もあるといいな。
旧型はLEDランプがむき出しでした。これはこれで愛嬌がありますが、新型はより格好良くなって、言わなければ100均商品とは思われないデザインになったかも。
ハンドルなどへの取り付け方法も引っ掛け方が変わり、よりやり易くなりました。旧型は引っ掛ける部分が狭くて小さくて動くという三重苦でした。
ちなみに直径32mmのパイプにも難なく取り付けることができました。
電池はCR2032を2個使用します。電池はプラス側を上にして重ねて入れます。テスト電池が付属しているのですぐに使い始めることができます。
使い始めは電池ケースから出ている赤い絶縁シートを抜き去ります。
全部バラバラにした状態。シリコンカバーの内側にはスイッチを押すための突起があります。
ここまでバラバラにすると、透明ケースをシリコンカバーに戻しにくいです。しかし、電池交換などの際はシリコンカバーを全部外さなくても良いですが、ある程度剥いてしまったほうが電池ケースにアクセスたり、フタをはめやすい。
シリコンカバーをはめた後に、カバーの端が薄くて電池フタの奥に潜り込んでしまい、きれいに収まらないのも気に入りません。
本体上部にスイッチがあり点灯状態を3段切替します。スイッチを押すたびに点灯→はやい点滅→ゆっくり点滅→消灯を繰り返します。このパターンは旧型と同じです。
パッケージにも記載されていますが、密封されていないので防水性はありません。
旧型と明るさを比べてみました。
照らされた光は、旧型は青白く、新型は白い。LED自体も若干明るくなっている気がします。
また、新型はLEDが透明ケースに入り、多少のレンズ効果があるようで、光が拡散してより明るく見えます。
ただし、光っているレンズ部分が上からの視線に入るので、それが気になったり、明るいと逆に道路が暗く見えるなどのマイナスも懸念されます。
シリコンカーバーのカラーが白いほど本体自体も透けて光るので、これも気になる要素になるかも。
このライトを1つや2つ装着しても、道を照らす能力はありません。あくまでも他者にこちらの存在を認識させる程度のものです。道交法的にもクリアできそうにありません。
しかし、より明るくなったことで旧型よりは認識されやすくなったと思います。
なお、今回5個購入したうち1個だけスイッチを押し続けなければ点灯しない不良品でした。ストックするものでも、購入後すぐに確認し、不良品なら交換されることをおすすめします。